I’ve seen some Twitter-specific emoji and I wanted to learn more about them; one that recently showed up is for #TheLastDance and I am including both a screenshot and an embed to my tweet, more on that soon:
This is the screenshot of a tweet taken from Twitter. It has the goat emoji.
#TheLastDance but Unicode
— John Track (@johntrack) May 4, 2020
And not to get too meta, but this is the embed code to make the above tweet show up:
The code I copied and pasted from the Twitter developer page to embed the tweet on this website.
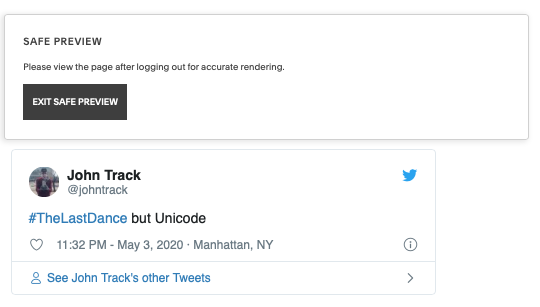
And just to go all the way, this is how the preview looks of the tweet on this page once embedded: no goat emoji!
Preview of the embed, no goat.
So, it looks like there’s an emoji that appears to only show up on Twitter, and if you embed the tweet the emoji does not show up. I’m going to pause, save, preview, and test to confirm that the goat does not show up here.
// pause
//unpause
It does appear after saving this draft that the goat does not show up, but it will appear if you click through to go back to twitter dot com.
Another thing I noticed is when composing the tweet, the goat does not appear when you type #TheLastDance but only when you click send.
So I went to Brave and right click > inspect to try and find out more. Ctrl + F and ‘thelastdance’ revealed six locations:
<title>John Track on Twitter: "#TheLastDance but Unicode" / Twitter</title>
<meta property="og:title" content="John Track on Twitter: "#TheLastDance but Unicode" / Twitter" data-rdm="">
<a href="/hashtag/TheLastDance?src=hashtag_click" dir="ltr" role="link" data-focusable="true" class="css-4rbku5 css-18t94o4 css-901oao css-16my406 r-1n1174f r-1loqt21 r-1qd0xha r-ad9z0x r-bcqeeo r-qvutc0">#TheLastDance<span dir="auto" class="css-901oao css-16my406 r-4qtqp9 r-ip8ujx r-9cviqr r-zw8f10 r-bnwqim r-h9hxbl"><div class="css-1dbjc4n r-xoduu5 r-1mlwlqe r-1d2f490 r-1udh08x r-u8s1d r-h9hxbl r-417010" style="height: 1.2em;"><div class="css-1dbjc4n r-1niwhzg r-vvn4in r-u6sd8q r-x3cy2q r-1p0dtai r-xoduu5 r-1pi2tsx r-1d2f490 r-u8s1d r-zchlnj r-ipm5af r-13qz1uu r-1wyyakw" style="background-image: url("https://abs.twimg.com/hashflags/TheLastDance2020/TheLastDance2020.png");"></div><img alt="" draggable="false" src="https://abs.twimg.com/hashflags/TheLastDance2020/TheLastDance2020.png" class="css-9pa8cd"></div></span></a>
"#TheLastDance" == $0
<div class="css-1dbjc4n r-1niwhzg r-vvn4in r-u6sd8q r-x3cy2q r-1p0dtai r-xoduu5 r-1pi2tsx r-1d2f490 r-u8s1d r-zchlnj r-ipm5af r-13qz1uu r-1wyyakw" style="background-image: url("https://abs.twimg.com/hashflags/TheLastDance2020/TheLastDance2020.png");"></div>
<img alt="" draggable="false" src="https://abs.twimg.com/hashflags/TheLastDance2020/TheLastDance2020.png" class="css-9pa8cd">
The last one is the most interesting to me, having both a new term ‘hashflags’ and the source of the PNG https://abs.twimg.com/hashflags/TheLastDance2020/TheLastDance2020.png
So it’s an image, not an emoji. And it goes by hashflag.